Entrada de blog
✨ Desarrollando un plugin de Flutter para los productos móviles de Veriff
Vivek, un Ingeniero Senior de Android, y Mert, nuestro Gerente del Equipo de SDK, profundizan en cómo Veriff creó nuestro plugin personalizado de Flutter para nuestros diferentes productos móviles que ofrecemos a nuestros clientes.

En esta publicación, compartiremos nuestra experiencia en el desarrollo de un plugin personalizado de Flutter para los productos móviles de Veriff.
Sobre Flutter y el plugin de Flutter
Flutter es el kit de herramientas de interfaz de usuario de Google para crear aplicaciones nativas compiladas hermosas para móviles, web, escritorio y dispositivos integrados a partir de un único código base.
Los plugins de Flutter son paquetes Dart que contienen una API escrita en el lenguaje Dart que combina múltiples implementaciones específicas de plataformas. Los plugins pueden escribirse para Android (Kotlin o Java), iOS (Swift u Objective-C), web, macOS, Windows o Linux, o cualquier combinación de estos.
Paquete Flutter vs plugin Flutter
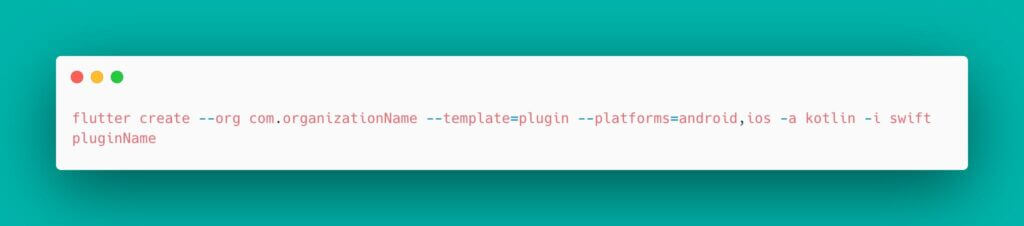
Los paquetes de Flutter son módulos que contienen solo código Dart. Los plugins de Flutter, por otro lado, son paquetes con una diferencia. Los plugins contienen tanto código Dart como código específico de la plataforma (Kotlin, Swift, etc.). Puedes crear un plugin de Flutter con el siguiente comando:

Por favor, consulte la documentación oficial de Flutter para obtener más información sobre cómo crear un paquete Dart.
Estructura de archivos
La estructura de un plugin de Flutter tiene estas carpetas:
- lib – contiene el código de Flutter en archivos .dart
- ios – contiene el código de la plataforma iOS escrito en Swift o Objective C
- android – contiene el código de la plataforma Android escrito en Kotlin o Java
- example – una aplicación Flutter de ejemplo que podría demostrar el uso del plugin; la aplicación de ejemplo es opcional pero altamente recomendada según las pautas de la comunidad
Además de estas carpetas, también habrá algunos archivos obligatorios como:
- README.md – un archivo readme con detalles sobre el plugin
- pubspec.yaml – un archivo yaml que contiene metadatos sobre el plugin, la información en este archivo también se utilizará al publicar
- LICENSE – un archivo de texto de licencia
Comunicación entre Flutter y plataformas nativas
El plugin de Flutter necesitará comunicarse con la plataforma nativa correspondiente. En lugar de usar generación de código o reflexión para la comunicación, Flutter utiliza un simple paso de mensajes a través de un canal para lograr la comunicación desde y hacia las plataformas nativas. Puede usar un MethodChannel desde el lado de Flutter para comunicarse con las plataformas nativas, que se pueden recibir utilizando un FlutterMethodChannel en iOS y un MethodChannel en Android. Una cosa importante a tener en cuenta es que, aunque Flutter envía llamadas de mensaje de forma asincrónica, las invocaciones de métodos del canal deben hacerse en el hilo principal de la plataforma.
Alternativamente, si se siente cómodo usando solo Objective-C para iOS y Java para Android, también podría considerar usar el paquete Flutter Pigeon para enviar mensajes estructurados y seguros mediante generación de código.
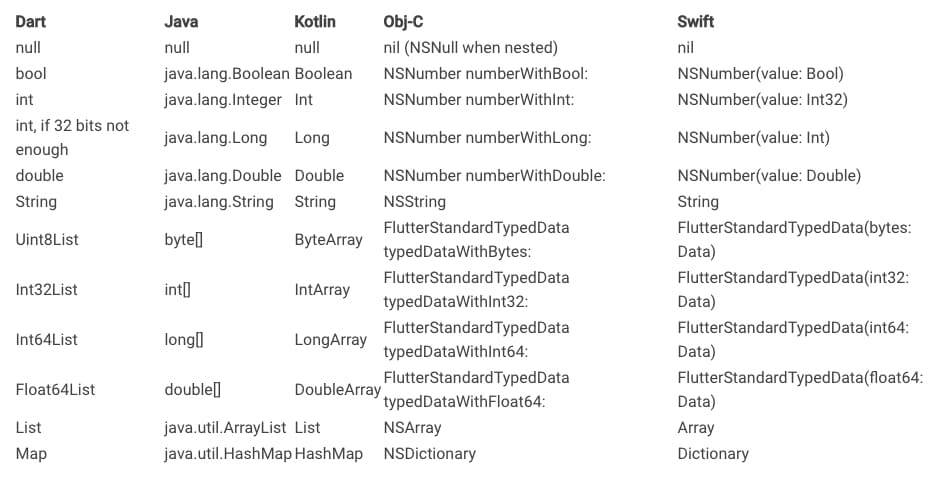
El MethodChannel de Flutter utiliza un códec de mensaje estándar y envía de manera eficiente valores simples similares a JSON como int, double, string, list, map, etc. La lista completa de tipos soportados y sus respectivos tipos de plataforma convertidos se puede encontrar aquí.
La lista de tipos de datos soportados y su conversión equivalente a plataforma en el momento de escribir esto es la siguiente.

Depuración y ejecución de plugins de Flutter
Para fines de depuración, Flutter proporciona herramientas.
Puede usar flutter doctor para verificar todas las herramientas instaladas para Flutter o flutter analyze -d <DEVICE_ID> para analizar su código fuente. Tenga en cuenta que debe reemplazar DEVICE_ID con el ID del dispositivo con el que está depurando.
Puedes ejecutar la aplicación de ejemplo con tu plugin ejecutando este comando:

Dependiendo del tipo de dispositivo (Android/iOS) conectado a tu computadora, ejecutará la versión de la plataforma correspondiente.
Construir y publicar el plugin
Una vez que su plugin esté listo y probado, debe publicarse en pub.dev para que otros desarrolladores puedan usarlo en sus proyectos. Antes de publicar, debe asegurarse de que sus archivos pubspec.yaml, README.md y CHANGELOG.md estén bien completados. Algunos campos a revisar en el archivo pubspec.yaml son:
- name: Este será el nombre de su plugin que los desarrolladores de terceros usarán para instalar su plugin
- description: Una descripción corta legible por humanos sobre su plugin
- environment: Desde que se lanzó Dart 2, el valor de environment especifica la versión de Dart y Flutter de la que depende el plugin, utilizando los valores sdk y flutter como hijos
- Se pueden encontrar descripciones detalladas sobre otros campos aquí
Para publicar el plugin necesita una cuenta de desarrollador en pub.dev. Puede crear una cuenta personal o puede crear una cuenta verificada para un dominio. Los pasos para crear una cuenta verificada se pueden encontrar aquí. Una vez que hayas completado los archivos adicionales requeridos y hecho una cuenta de desarrollador, estarás listo para publicar.
IMPORTANTE – LA PUBLICACIÓN NO ES REVERSIBLE
Un aspecto importante sobre la publicación de un plugin es que la publicación no es reversible. Esto es para asegurarse de que los desarrolladores que dependen de tus builds no tengan que lidiar con un build roto si despublicas tu plugin. Por lo tanto, la política de pub.dev no permite eliminar sus plugins.
Dado que la publicación no es reversible, necesitas hacer una prueba de publicación para ver que todo esté listo para publicar, para revisar si todo es correcto sin necesidad de publicar realmente. Puedes hacer una prueba de publicación ejecutando este comando:

Una vez que hayas hecho una prueba de publicación y confirmado que todo es correcto, puedes hacer la publicación real ejecutando el comando de publicación:

Una vez que ejecute el comando de publicación, Flutter registrará un enlace en su terminal para iniciar sesión en su cuenta de pub.dev, y deberá hacer clic en ese enlace y completar la autenticación a través de su navegador. Una vez que estés conectado y autorizado, tu plugin será publicado y en 10-20 minutos estará accesible para desarrolladores de terceros.
🎉 Felicitaciones, has publicado tu plugin de Flutter
Puntuaciones del plugin de Flutter
Una vez que haya publicado su plugin, podrá ver la puntuación del plugin que obtuvo desde la página del plugin en pub.dev. La puntuación del plugin se calcula considerando diferentes criterios como la documentación, siguiendo convenciones de Dart, etc. Junto con la puntuación, también recibirá recomendaciones sobre cómo mejorarla. Se recomienda encarecidamente que intentes mejorar tu puntuación tanto como sea posible.
Publicar plugin automáticamente
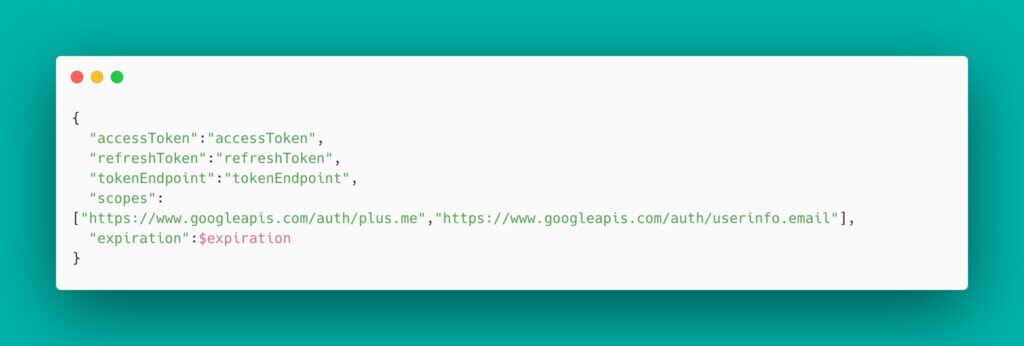
Es posible que desees automatizar la publicación de tus plugins, especialmente desde tu pipeline CI/CD. Para hacerlo, necesita crear un archivo en la siguiente ruta en su entorno CI/CD ~/.pub-cache/credentials.json con el siguiente contenido:

Reemplace accessToken, refreshToken, tokenEndpoint y expiration con sus valores correspondientes.
Puede encontrar los valores en el archivo ~/.pub-cache/credentials.json en su computadora después de publicar por primera vez. Y sí, desafortunadamente esto significa que tienes que hacer la primera publicación manualmente desde tu computadora para obtenerlos.
Una vez que hayas creado el archivo credentials.json en tu entorno CI, puedes ejecutar el siguiente comando desde tu CI/CD para hacer que la publicación se realice automáticamente sin la solicitud de iniciar sesión manualmente:

Fuentes
- Lenguaje de programación Dart
- Desarrollo de paquetes y plugins
- El archivo pubspec
- Publicación de paquetes
Autores
Vivekanandan A S – Ingeniero Senior de Android
Mert Çelik – Gerente del Equipo SDK