Nossas pessoas
Como Medimos o Impacto do Design
No segundo de uma série de blogs, discutimos como o design está sendo medido na Veriff e como isso nos ajuda a tomar certas decisões.
Na Veriff, nossa abordagem de design é sistemática e orientada por dados. Isso significa que nosso idioma de design é consistente, usamos sistemas de design e padrões, medimos o impacto do nosso design e tomamos decisões com base nos dados que coletamos.
Comunicar o valor do design é algo que frequentemente se mostra desafiador em qualquer organização. É difícil conectar os pontos entre design e negócios. Isso pode levar a uma subvalorização do design dentro da organização. Embora o campo do design tenha amadurecido bastante nas últimas décadas, o design é frequentemente descrito como algo subjetivo. Quando alguém diz que o design é subjetivo, isso significa que o design se baseia em sentimentos pessoais, gostos ou opiniões. O design objetivo é baseado em pesquisa, tanto em dados quantitativos quanto qualitativos, deixando de lado sentimentos ou opiniões pessoais.
Para fazer a transição do design subjetivo para o objetivo, precisamos de métricas. Métricas nos ajudam a demonstrar o impacto do design de forma tangível, provar que o esforço valeu a pena, encontrar respostas para discussões de design, tomar decisões, aprender com nossos erros e sucessos, e conectar os pontos entre design e crescimento dos negócios.
Como medir o design?
Basicamente, você precisa descobrir seus objetivos. As métricas mais comumente usadas são retenção, perda e conversão. Na Veriff, usamos OKRs para conectar objetivos de empresa, equipe e pessoais a resultados mensuráveis enquanto fazemos com que todos os membros da equipe e líderes trabalhem juntos em uma direção unificada. Essa abordagem se aplica ao design e aos designers também. Antes de cada trimestre, definimos OKRs em nível de equipe (design) que estão conectados com os da empresa para os próximos 3 meses.
Passo #1: Defina seus objetivos
Vamos usar o exemplo de lançar uma nova atualização de design. Como saber se a atualização é bem-sucedida ou não
Fazemos nossa pesquisa, coletando tanto dados quantitativos quanto qualitativos, sintetizando e analisando as informações. No entanto, nunca se pode ter 100% de certeza até que o recurso ou atualização esteja ativo e possamos coletar dados reais e feedback dos usuários.
A maneira mais fácil de saber se sua atualização de design foi bem-sucedida ou não é torná-la mensurável usando métricas quantitativas. Aqui estão alguns exemplos:
- Número de pessoas que visitaram seu site
- Número de pessoas que se inscreveram
- Número de pessoas que estão usando seu produto de forma regular (diária/semanal)
- Número de pessoas que completaram uma determinada tarefa
- Número de pessoas que passaram pelo funil
Uma vez que você saiba quais são seus objetivos, é mais fácil medir o impacto e, na verdade, decidir em primeiro lugar no que você deve se concentrar e priorizar com base nisso.
Passo #2: Definir hipóteses
Na ciência, uma hipótese é uma ideia ou explicação que você testará através de estudo e experimentação. No design, uma teoria ou suposição também pode ser chamada de hipótese. Na Veriff, fazemos o nosso melhor para medir nosso design para entender o impacto. Antes de cada experimento, definimos uma ou mais hipóteses. Por exemplo:
- Novas ilustrações ajudam os usuários a entenderem melhor o que eles têm que fazer, portanto, a taxa de conversão aumentará.
- Mostrar feedback em tempo real na tela do usuário aumentará a taxa de conversão do funil.
- Uma experiência de navegação consistente ajuda os usuários a encontrar uma página específica e aumentar a conversão no funil.
- O onboarding aumentará o número de usuários ativos semanais.
Passo #3: Testar
Falamos sobre definir objetivos e hipóteses, mas você também precisa testar seus designs para descobrir. Na Veriff, fazemos testes A/B em cada atualização de design e recurso antes de liberá-los para toda a base de usuários. A ideia do teste A/B é apresentar conteúdos diferentes a diferentes grupos de usuários, medi-los, coletar dados e usar os resultados para tirar conclusões e fazer decisões.
Vou dar alguns exemplos ilustrados para demonstrar melhor a ideia.
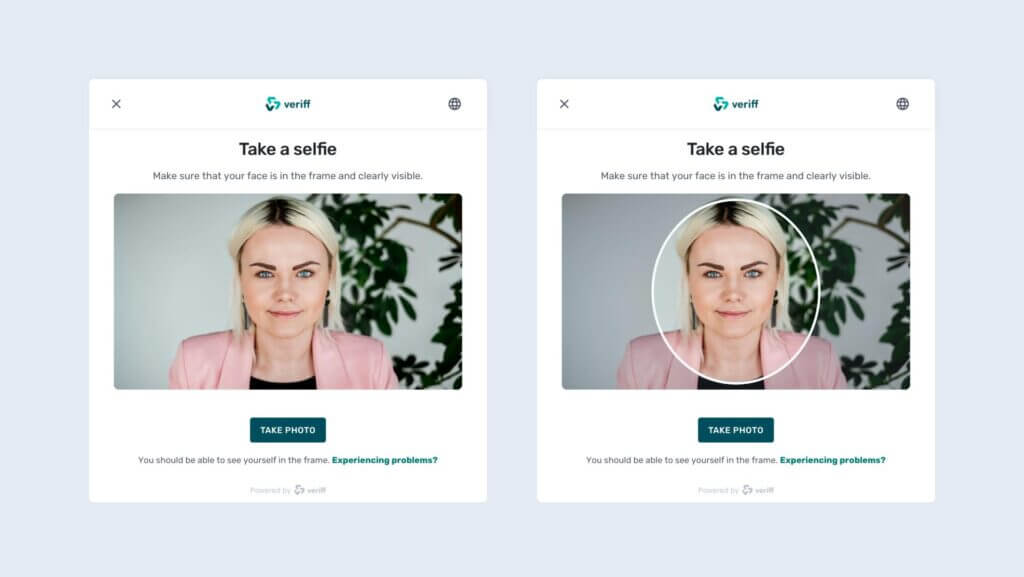
Nosso objetivo era aumentar a taxa de conversão. No entanto, tínhamos duas hipóteses na equipe: uma, afirmando que usuários que veem a moldura da foto têm uma taxa de conversão maior do que aqueles que não veem, e outra afirmando que isso não importa.
Decidimos testar a ideia em dois grupos:
- Grupo A (ou grupo controle) não viu a moldura ao tirar fotos
- Grupo B viu a moldura ao tirar fotos

Do ponto de vista estatístico, é de extrema importância ter um tamanho de amostra considerável para que os resultados sejam confiáveis. Por esse motivo, usamos a equação bayesiana para descobrir se os resultados do teste são estatisticamente significativos
Você pode experimentar esta simples calculadora de Bayes para testes A/B para descobrir se os resultados do seu teste A/B são estatisticamente significativos.
Uma vez que os resultados chegaram, pareceu que o grupo A teve uma taxa de conversão de 74,55% e o grupo B teve uma taxa de conversão de 74,88%.
O teste foi útil de alguma forma?
O teste nos mostrou que ter uma moldura de foto não tem efeito estatisticamente significativo em nossos KPIs de negócios, ou seja, na taxa de conversão. Isso era algo que precisava ser comprovado. Também é algo que poderia ajudá-lo a finalizar discussões de design em andamento dentro da equipe e tornar o design de subjetivo a objetivo. O motivo pelo qual decidi demonstrar um exemplo assim é porque isso é o que acontece na vida real. Testar seus designs não significa sempre ter um aumento ou diminuição de mais de 10% em suas métricas. É sobre entender o que é importante e o que não é.
Aqui está outro exemplo de como os testes A/B nos ajudaram a validar nossas descobertas de pesquisa, assim como medir o impacto do nosso design.
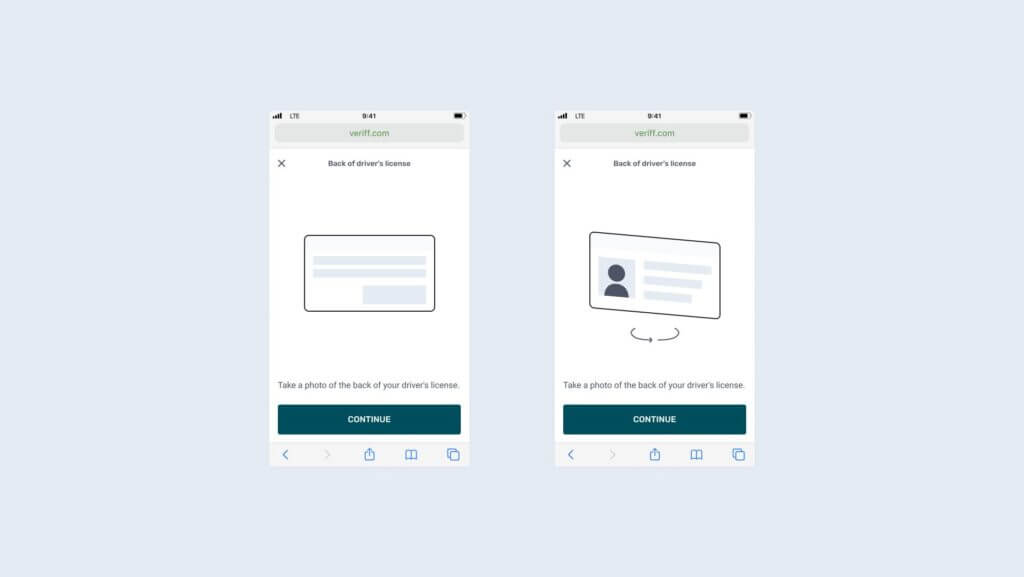
Nossa equipe de pesquisa estava investigando problemas em nossos funis, o que nos levou a desenvolver a hipótese de que nossos usuários não entendem que precisam tirar fotos de ambos os lados de seu documento no caso de uma carteira de identidade ou carteira de motorista para Verificação de Identidade. O design propôs uma solução que usou uma animação mostrando ao usuário como virar o documento, em vez de visualizar com uma imagem estática.
Decidimos fazer um teste A/B da ideia. O objetivo dessa tarefa era entender se a animação na tela de instruções do verso do documento tem um impacto positivo ou negativo na taxa de conversão. Novamente, testamos em dois grupos – grupo A que não viu a animação e grupo B que viu.
Como resultado, a taxa de conversão melhorou 2,7% com 99% de probabilidade de que a funcionalidade habilitada é a melhor escolha. Foi um experimento definitivamente bem-sucedido e nós o lançamos para toda a base de usuários.

Conclusão
O campo do design se desenvolveu e amadureceu ao ponto em que temos o conhecimento, a experiência e as ferramentas para comunicar o valor do design fora da equipe de design. As métricas nos oferecem maneiras poderosas de explorar, aprender e elevar o papel do design. É importante, como designer, entender seus objetivos, testar suas ideias e mostrar como o design pode liderar o caminho para a realização de metas empresariais.

